이번시간에는 6강 빌드박스 애니메이션 메뉴 및 게임 사운드 작업방법에 대해서 정리해 보도록 하겠습니다. 여기서는 메인메뉴 와 게임오버 메뉴에 대해서 애니메이션 설정을 만들어 보겠습니다. 그리고 음악과 사운드 넣는 것을 작업해 보도록 하겠습니다.
마인드맵 (MindMap) 작업
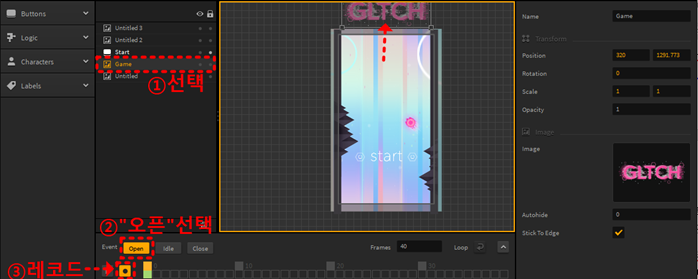
마인드 맵 (Mind Map)으로 들어가 봅니다. 메인 메뉴 사용자 인터페이스 (UI)로 들어 갑니다. 창 하단 메뉴 요소에 애니메이션 적용 옵션에서 Title에서 편집하려는 것을 선택하고 , 좌측아래에 “Open” 선택 – 아래 record 버튼 클릭 – 애니메이션을 바깥에서 안으로 “게임타이틀”이 들어 오게 하려면 , 바깥으로 빼놓고 , 우측하단의 timeline 버튼을 클릭하여서 timeline 편집창을 열어 둡니다. timeline 을 0에서 20까지 끌어 두고, “게임타이틀”을 밖에서 안으로 끌어 옵니다.
시뮬레이션 버튼을 클릭해서 “게임타이틀”움직임에 이상이 없으면, 다시 timeline을 0으로 가져다 놓습니다.


이제 화면 아래쪽에 있는 start 버튼을 애니메이션 적용해 보려고 하겠습니다. 좌측 상단의 메뉴에서 편집하려는“start”을 선택 합니다.
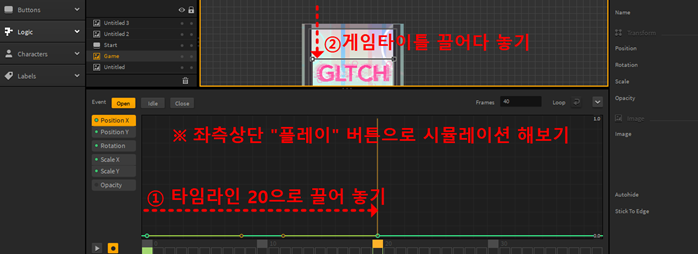
“start” 버튼을 똑같이 밖으로 빼놓고 , 타임라인을 다시 20까지 옮겨두고 , “start” 버튼을 바깥에서 화면으로 이동 시킵니다. 이제 좌측아래 붉은 record 버튼을 끄고 시뮬레이션을 돌려 봅니다.
간단히 밖에다 두고, 타임라인0에서 20까지 끌어놓는 경우( 주황색 타임라인 상단버튼) 게임버튼, 스타트 버튼을 끌어다 화면으로 놓으면 작동이 되게 됩니다.
다음으로 character 편집으로, 좌측상단 메뉴에서 character 선택 – 타임라인에서 20으로 이동시켜주고, character선택하고 , 좌측하단 record 붉은 버튼을 클릭, 이때 선택된 character는 선택되어서 아웃라인이 나타납니다.
다시 타임라인을 0 으로 가져다 놓으면서 , character 위치를 바깥으로 이동시켜 주고 , 투명도를 0으로 (시작점에서) 만들어 줍니다. 이렇게 세팅하면 바깥에서 투명하게 보이지 않다가 , 화면으로 들어오면서 나타 납니다.
마지막 “Main menu” 와 “Retry” 버튼도 수정해 줍니다. 우선 “open” – “Record” – “바깥으로 글자 끌어놓기” -“Timeline 20 가져다 놓기” 를 합니다.
메뉴 쉐이킹 화면 만들기

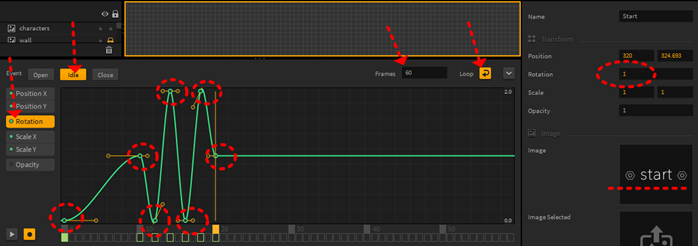
좌측아래 “open” 옆의 “idle”을 엽니다. frame 수를 “40” -> “60” 프레임수로 두고 좌측하단 record버튼을 누릅니다.
“로테이션”을 클릭하고, 우측에서 0에서 1 과 2 로 약간의 범위를 타임라인 10,12,14,16,18,20마다 두고 로테이션 값을 우측에서 입력해 줍니다. 이렇게 해서 플레이 해보면 , start버튼이 쉐이킹이 일어나는 것을 볼수있습니다.
' 게임오버 ' 글자 커졌다 작아졌다 효과내기
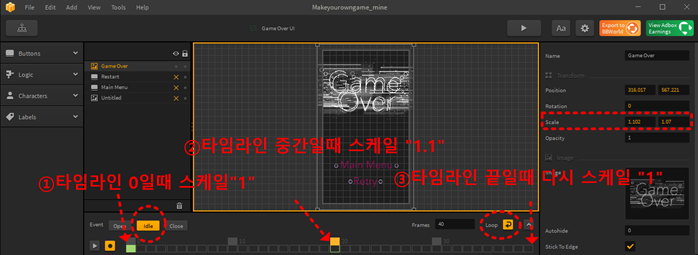
다음으로 “Game over” 글자를 커졌다, 작아졌다 만들기 위해서는 똑같이 다른 메뉴글자는 우선 “x”로 꺼두고(좌측 상단 메뉴에서 “눈모양 아이콘” “game over”만 나타나게 만듭니다.
똑같이 “idle” 메뉴에서 “record”버튼 켜진 상태에서 우측메뉴에서 scale 수치를 타임라이 0에서 그대로 “1”로 두고 , 타임라인 중간에서 “1.1”로 확대시키고, 타임라인 끝에서 다시 “””1”로 맞추고, loop를 켜두고 시뮬레이션 플레이를 해보면 , game over 글자가 커졌다 작아졌다 애니메이션 효과를 보여 줍니다.

사운드 넣기
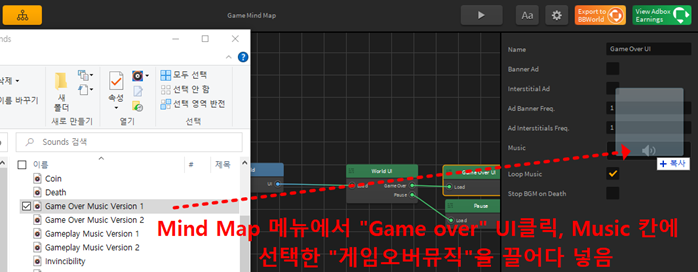
음향효과를 넣기 위해서 Mind Map에서 해당 UI를 클릭해서 우측에 “SOUND”에 입력해 넣습니다. 아래 예시에서는 “Game over”를 위해서 “Game over UI”를 클릭하여 작업한 이미지 입니다.
이는 다운로드 받아놓은 음향파일이나 효과음이 있다면, 어떠한 것도 원하는대로 드래그&드롭 으로 넣을수 있습니다.

그리고 각각의 “world UI” 같은 화면으로 직접 들어가서 각각 클릭버튼이나 메뉴버튼 등의 “SOUND”가 있는 칸에 음향을 넣으면 됩니다. 이렇게 음악을 넣는 방법은 동일 합니다.

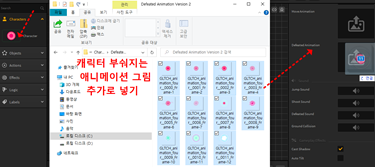
캐릭터가 굴러가다 폭파되는 애니메이션을 넣기 위해서는 defeated animation에 나머지 여러장의 폭파나 변형될만한 이미지를 한꺼번에 끌어서 드래그&드롭 해주시면 됩니다.


게임오버 이팩트 설정
그리고 클로징 화면이나 폭파되는 화면에서 시간설정은 게임오버되는 시간은 1보다 약간 길게 끌어주고 – 마치는 화면 – 플래시 효과는 0.5나 0.25정도로 반짝하게 만들고, 나머지는 적당히 짧게 또는 길게 세팅해 주시면 됩니다.
이상으로 빌드박스 6강 , 애니메이션 메뉴 및 게임 사운도 적용방법 이였습니다. 관련 파일은 아래에 첨부해 두겠습니다. 빌드박스 강좌 동영상은 아래를 참고해 보시기 바랍니다. 다음 강좌는 7강으로 '여러게임 모드 만들기' 강좌 입니다.
이전에 6강 공식 빌드박스 자료를 정리해 보도록 하겠습니다.
<출처 :https://www.youtube.com/watch?v=MZtg23oMYDE>
00:00
안녕하세요 여러분, 저는 빌드박스를 담당하는 Zach Rosset입니다. 코인과 무적 파워업을 추가하여 액션을 배우는 나만의 게임 만들기 시리즈 6부에 오신 것을 환영합니다. 조명 입자 효과와 경로 로직 부분도 살펴보겠습니다. 6부에서는 메인 메뉴와 게임 오버 메뉴를 애니메이션화하여 메뉴를 더욱 흥미롭게 만들겠습니다. 음악과 음향 효과도 가져올 것입니다. 메인 메뉴의 애니메이션부터 시작하겠습니다. 마인드 맵 버튼을 클릭해 보겠습니다.
00:38
왼쪽 상단 모서리와 청구서 상자를 클릭하면 마인드 맵이 표시됩니다. 이제 창 하단에 있는 기본 메뉴 사용자 인터페이스를 두 번 클릭하면 이 메뉴를 열 때마다(예: 게임을 할 때) 다음을 찾을 수 있습니다. 처음에 메뉴 요소에 애니메이션을 적용하는 옵션입니다. 제목은 위에서 아래로, 시작 버튼은 아래에서 위로 올라가도록 하고 싶습니다. 이를 위해 먼저 제목을 선택하여 애니메이션을 적용한 다음 화면에서 "열기"를 선택합니다. 모바일 편집기가 있는 아래쪽은 우리가 원하는 애니메이션이기 때문입니다.
01:12
이 메뉴를 열 때마다 녹음 버튼을 누르는 것을 잊지 마세요. 그러면 녹음 모드가 됩니다. 이제 제목을 화면에서 맨 위로 이동해 보겠습니다. 마우스 스크롤 버튼을 사용하여 클릭하고 드래그하는 동안 축소하고 유지할 수 있다는 점을 기억하세요. 스페이스바를 누르면 기록 버튼이 활성화되어 있는 동안 제목을 제자리에 두고 마우스 버튼을 놓으면 빌드박스가 해당 프레임에 대한 위치 데이터를 기록하고 이제 프레임에 있습니다. 0, 애니메이션 편집기 스트립에 녹색이 추가된 것을 볼 수 있습니다.
01:48
이 녹색 막대는 빌드박스가 사용하는 위치 포인트를 나타내며, 보시다시피 하단의 애니메이션 편집기를 확장하거나 제목을 회전하려는 경우 빌드박스가 기록하는 동안 많은 것을 추가할 수 있습니다. 빌드박스는 해당 지점의 회전을 기억합니다. 타임라인을 따라 빌드박스에 더 많은 위치 포인트를 제공하면 5부에서 파티클 이미터에서 본 것처럼 빌드박스가 그 사이의 모든 것을 추정합니다.
02:20
우리는 입자 시작 크기와 크기에 대한 다양한 설정에 대해 이야기했고, 옵션에 입력한 요구 사항을 충족하도록 이미터가 입자에 애니메이션을 적용하기 위해 모든 작업을 수행하는 방법과 애니메이션 편집기가 방금 했던 것과 똑같은 방식으로 모션을 추론하는 방법에 대해 이야기했습니다. 빌드박스에 사물이 어떻게 보이길 원하는지, 어떤 프레임과 빌드박스에서 모든 마법을 수행하는지 알려줘야 합니다. 이제 위치 지점을 기록하려는 다음 시점으로 주황색 프레임 막대를 이동해 보겠습니다. 20프레임 이후가 될 것입니다. 제목을 원하는 위치로 드래그해 보겠습니다.
02:55
원하는 동시에 마우스 버튼을 놓으면 하단의 타임라인에 또 다른 녹색 위치 점이 추가되는 것을 볼 수 있습니다. 이제 이 메뉴가 열리면 어떤 일이 일어나는지 살펴보겠습니다. 와, 훨씬 나아진 것 같습니다. , 애니메이션 편집기로 할 수 있는 멋진 작업이 많이 있습니다. 빌드박스에서 이를 최대한 활용해야 합니다. 다음으로 하고 싶은 작업은 시작 버튼에 애니메이션을 적용하는 것입니다. 편집 편집기로 돌아가서 주황색 타임라인을 되감아 보겠습니다. 마커를 프레임 0으로 이동한 다음 별 버튼을 이동하고 드래그합니다.
03:28
화면 개요에서 콘텐츠를 숨기거나 잠글 수 있으므로 마우스 버튼을 놓으면 콘텐츠를 더 쉽게 선택하고 이동할 수 있으며 시작 버튼의 타임라인에 녹색 위치 마커가 추가된 것을 볼 수 있습니다. 주황색 타임라인 마커를 프레임 20으로 드래그하여 제목을 멈추고 시작 버튼을 원하는 위치로 드래그한 다음 마우스 버튼을 놓으면 시작 버튼에 대한 기록을 볼 수 있습니다. 한 번 볼까요, 정말 좋아 보이네요. 이제 또 무엇을 플레이할 수 있을까요?
04:04
내부에 편집기가 있으므로 게임을 매번 미리 볼 필요가 없습니다. 편집기를 기록 해제하고 주황색 프레임 마커를 0으로 되돌린 다음 가지고 놀면 됩니다. 이제 페이드의 벽에서 캐릭터를 애니메이션할 차례입니다. 휴지점으로 이동하려면 벽과 캐릭터를 제외한 모든 것을 숨기고 벽을 잠그면 됩니다. 확대하면 제목과 시작 버튼이 프레임 20에 있는 것을 쉽게 볼 수 있습니다. 정확히 프레임 20에서
04:39
하지만 어떤 동작으로 페이드 인하기를 원합니다. 캐릭터를 선택하고 프레임 20에서 위치 상자를 클릭한 다음 Enter 키를 누릅니다. 그러면 빌드 상자가 프레임 20에서 위치 키를 기록하게 됩니다. 불투명도를 1로 설정하고 가져오겠습니다. 주황색 타임라인은 프레임 0을 표시합니다. 캐릭터를 벽에 더 가깝게 이동하고 불투명도를 0으로 설정할 수 있습니다.
05:09
녹화 버튼을 떼어내고 애니메이션 편집기를 재생하여 이것이 정말 멋져 보이는지 살펴보겠습니다. 이 메뉴를 열면 이런 일이 발생합니다. 이제 프레임 20에서 무슨 일이 일어나고 있는지 확인하기 위해 다양한 단계를 클릭해 보겠습니다. 여기에서 오프닝 시퀀스를 중지합니다. 프레임 수를 20으로 변경할 수 있으면 오프닝 시퀀스가 재생되면 유휴 시퀀스가 시작됩니다. 닫는 시퀀스를 클릭하면 제목이 없고 시작 버튼이 뒤로 위치하므로 우리는
05:51
우리가 프레임 20에 있고 기록 버튼이 활성화되어 있는지 확인해야 합니다. 시작 위치에서 제목 항목까지, 닫는 시퀀스에서 시작 시퀀스까지 복사하여 붙여넣어 보겠습니다. 메뉴를 미리 보겠습니다. 멋져 보입니다. 다음 단계는 시작 버튼에 애니메이션을 적용하고 살짝 흔들어서 유휴 애니메이션 시퀀스로 들어가는 것입니다. 빌드박스는 초당 30프레임으로 애니메이션하므로 60프레임은 시작을 제외하고 숨길 수 있는 2초 루프를 제공합니다. 버튼을 클릭하고 타임라인 마커를
06:33
프레임 0에서 기록 버튼을 활성화하고 회전 타임라인을 선택합니다. 회전 옵션을 클릭하여 빌드 상자가 위치 키를 기록하도록 강제로 설정하고 싶습니다. 이 작업을 완료한 후 Enter 키를 누르면 위치 마커가 표시됩니다. 타임라인에 나타나며 프레임 10에서도 동일한 작업을 수행하고 이제 프레임 12, 14, 16, 18에서는 프레임 20 0에서 다시 기록할 때까지 회전을 -2도에서 2도 사이로 변경하여 약간의 흔들림을 만들어 보겠습니다.
07:10
모든 숨김을 해제하고 게임을 미리 보겠습니다. 와, 정말 잘 어울립니다. 다음으로 하고 싶은 일은 왼쪽 상단에 있는 마인드 맵 버튼을 클릭하여 마인드 맵으로 이동한 다음 게임 오버 메뉴 또한 이 메뉴를 열 때 버튼을 이동하는 방법을 보여 드리겠습니다. 가장 먼저 할 일은 버튼을 제외한 모든 것을 숨기고 녹화 버튼이 활성화되어 있는지 확인하는 것입니다. 프레임 0.
07:38
측면으로 드래그한 다음 프레임 20에서 다시 중앙에 배치하겠습니다. 하지만 이번에는 닫는 시퀀스에서 원래 위치를 가져오고 이 시점부터는 이것이 시작 시퀀스가 되도록 하겠습니다. 유휴 시퀀스가 마지막에 시작되기 전에 중간에 도달하면 끝나도록 프레임 수를 20으로 변경하겠습니다. 유휴 이벤트로 이동하여 게임에 스케일링 애니메이션을 적용해 보겠습니다. 그래픽 위에 게임을 제외한 모든 항목을 숨기고 선택하고 타임라인에서 녹화를 활성화하면 됩니다.
08:09
프레임 0에서. 스케일 옵션에서 Enter를 눌러 빌드박스가 강제로 위치 키를 기록하고 타임라인을 프레임 20으로 이동하도록 하겠습니다. 다음 단계는 Shift 키를 눌러 게임 그래픽의 크기를 확대하는 것입니다. 이제 프레임 40으로 이동하여 1과 1을 입력해 보겠습니다. 다음으로 타임라인 기록을 멈추고 게임 내 애니메이션 메뉴를 살펴보겠습니다. 메뉴에서 온갖 깔끔한 애니메이션 항목을 얻으려면 아마도 몇 칼로리를 더 소비하겠지만 이 영상을 몇 번 시청하면 도움이 될 것 같습니다. 트릭은 당신을 무장시키기에 충분합니다
08:47
게임 메뉴에서 실제로 멋진 것들을 만들 수 있게 해주는 정보 좋습니다 게임 음악을 만드는 데 있어 정말 재미있는 부분에 대해 이야기해 보겠습니다. 사운드와 음향 효과 없이는 게임이 완성되지 않으며 이를 수행하는 방법을 보여 드리겠습니다. 이 시점에서 플레이어에게 원하는 경우 게임을 음소거할 수 있는 옵션도 제공합니다. 첫 번째 단계는 일부 음악을 게임에 가져오는 것입니다. 이렇게 하려면 사용 중인 UI에 음악을 로드해야 합니다. 게임의 애니메이션 메뉴를 만들고, 마인드맵으로 돌아가서 게임 메뉴에 음악을 넣어보겠습니다.
09:23
로드될 때마다 트리거됩니다. 여기에서 음악 옵션을 볼 수 있습니다. mp3를 해당 상자로 드래그하면 됩니다. 간단합니다. 게임 오버 메뉴가 로드되면 빌드박스는 음악이 포함된 또 다른 UI를 만날 때까지 해당 음악을 재생합니다. 게임이 메인 메뉴로 돌아갈 때 다른 노래를 재생하려면 게임의 메인 메뉴를 선택하고 거기에 음악을 추가해야 합니다. 게임이 로드하는 모든 메뉴는 해당 음악을 로드하므로 플레이어가 죽으면 여러 번 다시 시작된다는 점을 기억하세요. 음악이 계속해서 재생됩니다.
10:02
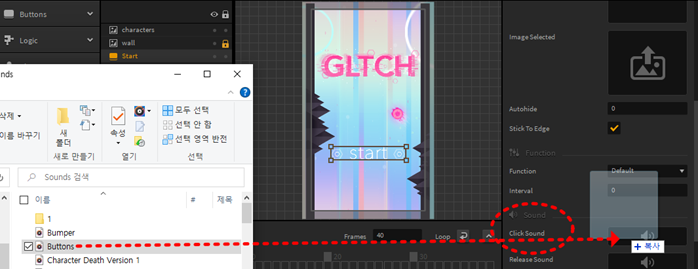
따라서 이는 매우 짜증날 수 있습니다. 이를 방지하는 한 가지 방법은 시작 메뉴에만 음악을 배치하는 것입니다. 그런 다음 원하는 음악을 이미 다른 메뉴에 추가한 경우 다른 메뉴 중 어느 것도 음악을 트리거하거나 재생하지 않습니다. 다시 드래그하지 않고도 여기에 추가할 수 있습니다. 다음으로 보여드릴 것은 사운드 효과를 추가하는 방법입니다. 시작하기 가장 좋은 곳은 바로 메인 메뉴입니다. 다음을 포함한 다양한 항목에 사운드 추가를 선택할 수 있습니다. mp3를 클릭 상자로 드래그할 수 있는 메뉴의 버튼
10:33
여기 시작 버튼이 어떻게 작동하는지 들어보겠습니다. 음악과 같이 다른 메뉴의 다른 버튼에 동일한 사운드를 추가하려면 다시 드래그할 필요 없이 상자에서 선택하기만 하면 됩니다. 일시 정지 메뉴 버튼과 게임 오버 UI에서 방금 애니메이션한 버튼에 동일한 소리를 넣어 보겠습니다. 이제 게임 오버 메뉴에 애니메이션을 적용하고 플레이어가 죽을 때 버튼에 사운드를 추가했습니다. 어떻게 해야 하는지에 대한 몇 가지 옵션을 살펴봐야 합니다. 곧 게임 오버 메뉴가 로드됩니다
11:10
그럼 이번 영상에서 알려드릴 몇 가지 보너스 정보를 살펴보겠습니다. 월드 노드를 두 번 클릭하고 자산 패널과 오른쪽 옵션 패널에서 캐릭터를 선택해 보겠습니다. 실패 애니메이션부터 살펴보겠습니다. 게임에 효과에 대한 몇 가지 옵션이 있는데, mp3를 실패 사운드 상자로 드래그하여 플레이어가 죽을 때 소리가 재생되도록 트리거할 수 있으므로 죽을 때 실패 소리가 재생되는 것을 듣게 됩니다. 게임 UI가 로드되기 전에 어떤 일이 발생하고 플레이어가
11:46
깜박이는 카메라에서 카메라가 흔들리는 것을 볼 수 있는 입자 효과 실패한 애니메이션을 변경할 수 있는 옵션을 살펴보겠습니다. 이미지나 png 시퀀스를 옵션으로 끌어서 원하는 경우 애니메이션 속도를 조정할 수 있습니다. 애니메이션을 반복할 수 있지만 반복을 원하지 않고 사망 애니메이션에 재생 시간을 주고 싶다면 게임 효과를 올바르게 설정해야 하며 지연은 초 단위로 측정되므로 여기서 2는 우리에게 2초
12:20
플레이어 사망부터 카메라 흔들림 및 카메라 플래시 메뉴 로딩까지의 지연 시간은 5부에서 다룬 동작의 지연 시간과 동일하며 초 단위입니다. 카메라 흔들림은 1.5로, 플래시는 0으로 설정하겠습니다.25 낙하 속성은 0이 아닌 값으로 설정하면 캐릭터가 게임의 중력이나 방향에 따라 낙하하게 되는 설정입니다. 숫자는 낙하하기 전에 곡선이 얼마나 바운스되는지를 나타내며 이는 플랫폼 사용자에게 유용하지만 또한 적용됩니다 우리 게임에 왜냐면 만약에
12:58
우리는 이를 0으로 설정했고 게임 오버 메커니즘이 끝날 때 플레이어가 거의 멈추는 것을 확인했습니다. 따라서 요점 5는 생략하고 이제 메인 메뉴 UI의 게임 애니메이션과 관련된 몇 가지 추가 정보를 공유하고 싶습니다. 우리가 패배시킨 것에 대한 소리를 추가합니다. 여기에서 소용돌이치는 적들을 선택하고 그들이 깨어날 때 소리를 제공하여 게임에 다른 소리를 추가해 보겠습니다. 범퍼에 피해 소리를 주어 멋진 피해 애니메이션을 실행할 때마다 우리를 쫓아낼 것이다
13:30
벽에 부딪히는 소리도 좋으니까 무적과 코인에도 소리를 추가해서 게임이 처음으로 제대로 결합되는 소리를 들어보겠습니다. 글리치 모양이 정말 잘 만들어졌습니다 정말 재미 있었고 이 비디오에서 많은 진전을 이루었습니다. 다음 튜토리얼에서는 여러 게임 세계를 만드는 방법을 다루고 결함이 있는 게임 터보 모드를 위한 하나를 만들 것입니다. 7부에서 뵙겠습니다.
'노코딩 게임개발' 카테고리의 다른 글
| 8. 빌드박스 강좌 , 코인 샵 과 멀티 캐릭터 제작 방법 (0) | 2023.10.10 |
|---|---|
| 7. 빌드박스 강좌 , 여러게임 모드 만들기 (1) | 2023.10.10 |
| 5. 빌드박스 동작, 효과 및 로직 이해하기 (1) | 2023.10.10 |
| 4.빌드박스 독특하게 만들기 , 독창적 게임 만드는법 (0) | 2023.10.03 |
| 3.빌드박스 게임단계 만드는 방법 , 레벨 구축법 (0) | 2023.10.03 |


댓글